PostmanでZaim APIを使ってみる
·4 min read

Wordpressのサーバー移行時に、旧サーバーで管理画面だけ入れるようにする方法
·< 1 min read

Wordpressアップデート後、管理画面に入れない
·2 min read

HiveQLでMIMEエンコードされたデータをデコードする
·4 min read

Box CLIの通信をキャプチャーしてみる
·3 min read

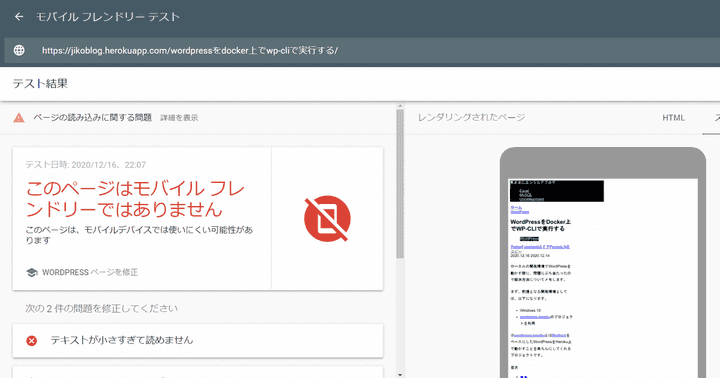
Googleモバイルフレンドリーテストで表示が崩れる
·2 min read

WordPressをDocker上でWP-CLIで実行する
·2 min read