スマホでページを閲覧するときは問題ないのに、Googleのモバイルフレンドリーテストでページをレンダリングするときはなぜか表示が崩れて、モバイルフレンドリーテストがFailしてました。解決方法につき記載します。
事象
Googleのモバイルフレンドリーテストはモバイルデバイスでのページの使いやすさをテストするツールです。昨今よりGoogleではスマートフォンクローラが使用されているようで、このテストがこけているとSEOで検索下位に表示されたり、無視されてインデックスすらされないこともあるようで、非常に重要な問題です。
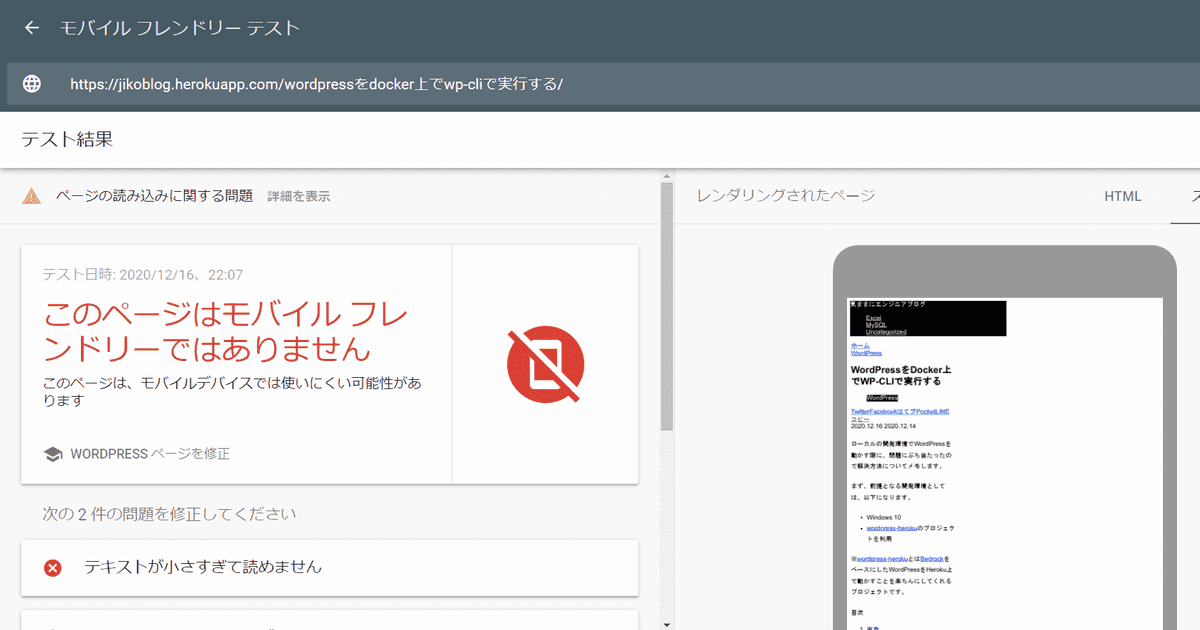
モバイル端末からページを開く際に表示が崩れてなければ特に問題ないと思ってました。が、なぜかモバイルフレンドリーテストがFailしてました。テストだと以下のようにページがレンダリングされており、確かに表示が崩れております。
でも、スマホで見ると特に問題はないのです。はて???
原因
「ページの読み込みに関する問題」の「詳細を表示」すると原因が見えてきました。どうやらスタイリングに使用するcssやjsといったスタティックアセットがテストの際に読み込まれてなかったようです。
ステータスの列に「Googlebotがrobots.txtによってブロックされています」と記載されております。robots.txtとは、サイト内でクローラ(Googleなどサーチエンジンの)に収集されたくないコンテンツを指定できるファイルです。私の場合は、以下のように記述しておりました。
# global
User-agent: *
Disallow: /cgi-bin/
Disallow: /wp/wp-admin/
Disallow: /wp/wp-includes/
Disallow: /app/plugins/
Disallow: /app/mu-plugins/
Disallow: /app/cache/
Disallow: /app/themes/
Allow: /app/uploads/WordPressで使用しているテーマのcssやjsが格納されている/app/plugins/配下がクロールのDisallow(禁止)対象とする記述になっておりました。
よって、モバイル端末から閲覧した際には問題がないものの、モバイルフレンドリーテスト(クローラ)がアクセスしたときだけ表示崩れが発生しておりました。
解決方法
以下をrobots.txtに追記することで解決しました。
User-Agent: Googlebot
Allow: .js
Allow: .cssGooglebotに対しては、.jsと.cssはどこのパスにあってもクロールをAllow(許可)するという指定方法です。
# global
User-agent: *
Disallow: /cgi-bin/
Disallow: /wp/wp-admin/
Disallow: /wp/wp-includes/
Disallow: /app/plugins/
Disallow: /app/mu-plugins/
Disallow: /app/cache/
Disallow: /app/themes/
Allow: /app/uploads/
# For allowing access to site from mobile friendly test
User-Agent: Googlebot
Allow: .js
Allow: .css
上記にて自身のサーバー上のrobots.txtを更新した後、Googleのrobots.txtテスターツールを開き「送信」を押し更新をGoogleに通知することで、Googleに最新のrobots.txtを取得してもらいます。
その後、先ほどモバイルフレンドリーではありませんと判定されたページを再びモバイルフレンドリーテストにかけると、無事Passすることができました!